transition:all 0.4s;
Create a tag which is used to add HTML forms to the web page for user input. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Retrospective Alan Dempsey Painting Art Graphic
A footer is present at the bottom of the web page.

. The Middle Ages was a defining period of history in Europe and across the globe. Add another with a class submit and value search. 5px 5px 5px 5px inputtypepasswordfocus background-color.
From the Viking and Norman invasions of Britain to the devastating plagues of the 14th century or the rise of Mansa Musa and the Kingdom of Mali enjoy our impressive and growing library of documentaries. Thus it is important to keep in mind a few things before you start styling buttons. The W3Schools online code editor allows you to edit code and view the result in your browser.
Lets start creating a simple contact page with a contact form in it using Bootstrap 5. Scss mixin outline. How to create image gallery in htmlA gallery is one of the main components of a website It contains links to the other sections.
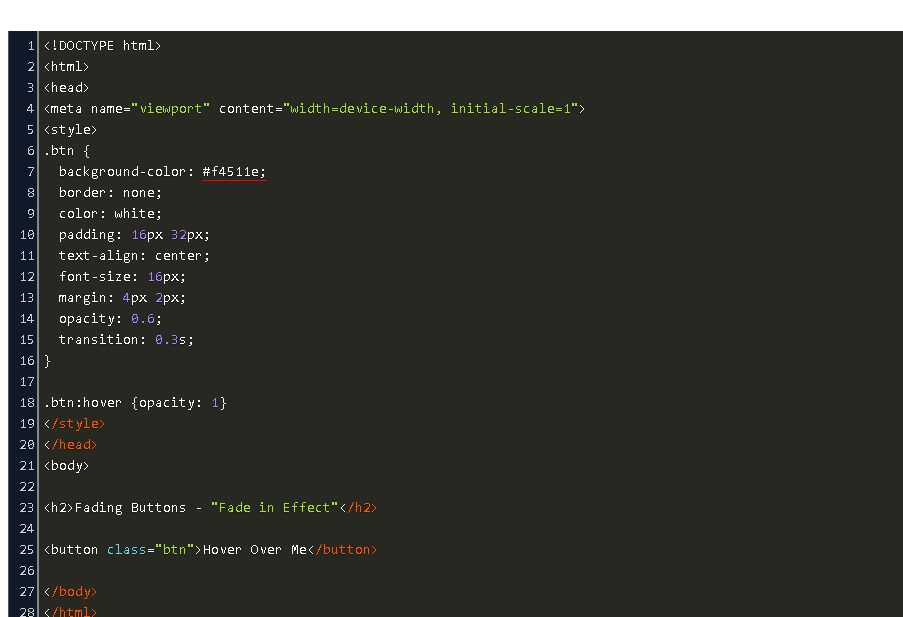
Learn how to create and style buttons with the help of CSS. Because every website has a navbar for providing a graphical user interface and showing information to users. 5px 5px 5px 5px.
It is available 24 hours a day 365 days a year. Connect and share knowledge within a single location that is structured and easy to search. 在html中有时需要使某个div上下左右移动使div元素位置产生偏移本文使用了css3的transformtranslateXY和css的相对定位来实现div元素的偏移一使用css3 transformtranslateXY来偏移元素 ①transform属性应用于元素的2D或3D转换这个属性允许你将元素旋转缩放移动倾斜等.
Those changed values will only reflect when we place cursor over the button. Also see lots of examples. How it Works.
Inputtypetextfocus inputtypepasswordfocus inputtypeemailfocus textareafocus box-shadow. Lets create an HTML CSS Navigation Bar With Mouse Hover Effect. Inputtypetext textarea include transition all 30s ease-in-out.
下面的教程是之前使用的第一版博皮的样式属于简洁清新的你只需要根据博文选好模板然后复制粘贴即可详细的请访问白色泪光本人现用的这套博皮是根据bndong的进行修改的且配置需要时间有兴趣可以直接访问bndong查看置顶博文进行配置 所有的修改都在博客园后台 管理---设置. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Hello developers today in this blog you will learn to create a Responsive Footer Design using HTML CSS.
These validation styles are used to showcase some form styles and messages both errors and success states for form fields and can be triggered when you submit the actual form. HTML preprocessors can make writing HTML more powerful or convenient. Button Hover effect means changing CSS of an element when mouse hovers over it.
In other words Simple Navbar without JavaScript. Nice and attractive buttons can fill the overall look of your website. Bootstrap 5 comes with super easy to use yet powerful validation styles for input fields.
The service is for Veterans former RCMP members their families and caregivers and is provided at no cost. It seems you have forgotten a fallback for older browsers on focus. Connect and share knowledge within a single location that is structured and easy to search.
By Ashwini Sheshagiri Buttons have become an inevitable part of front end development. Drop down menu means that features on the navigation bar from the sub-menu come out while clicking or by doing hover on the parent navigation links. This was a time of castles and peasants guilds and monasteries cathedrals and crusades.
We will create a two column contact page where we will place an image on the left column and place the contact form on the right column. You must have seen a navigation bar if reading this post or using the internet for the surfing web. Add an tag within the element.
0 0 5px rgba81 203 238 1. If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6 col-xs-12 and give this div a chosen size eg width. The W3Schools online code editor allows you to edit code and view the result in your browser.
By applying hover effect we can change color size padding or any other value of CSS. I have gathered some of the ways of styling buttons using CSS. The VAC Assistance Service can provide you with psychological support.
HTML preprocessors can make writing HTML more powerful or convenient. Also include the placeholder saying Search here and a class of search. Bootstrap image hover effects.
Transition是css最简单的动画 通常当一个div属性变化时我们会立即看的变化从旧样式到新样式是一瞬间的嗖嗖嗖 但是如果我希望是慢慢的从一种状态转变成另外一种状态怎么办. CSS Buttons Hover Effect- Pseudo class. Nowadays navbar is compulsory.
开门见山的说transitiontransform和translate这三者经常有人搞混先把这三者做一个简单解释 transform是 转换指的是改变所在元素的外观它有很多种手段转换函数来改变外观例如 位移缩放旋转 等而其中的位移的函数名就叫translate所以说translate是. Creating a Form on Bootstrap 5.

Pin On Products

The Antoinette Dress Mini Dress Satin Mini Dress Corset Mini Dress

Css Transition All Ease In Out Code Example

Pin On Products

Css3 Transitions Devopspoints

Css3 Transitions Devopspoints

The Play Date Romper Large In 2021 Fashion Outfits Rompers Fashion

Sienna Aesthetic Clothing Stores Stretch Satin Fabric Stretchy Crop Tops

Ultra Lite Diaper 5 Pack Disposable Diapers Diaper Diaper Liner

Ultra Lite Diaper 5 Pack In 2021 Diaper Wrap Diaper Diaper Liner

Ultra Lite Infant Diaper Trial Pack Organic Baby Diapers Disposable Diapers Diaper

Ultra Lite Diaper 5 Pack In 2021 Diaper Wrap Diaper Disposable Diapers

Flex Transition Stretch Or Shrink To Fit Content Stack Overflow

Using Css Transitions On The Height Property Dev Community